1. First Click Here to create a page.

2. Click Create a page.

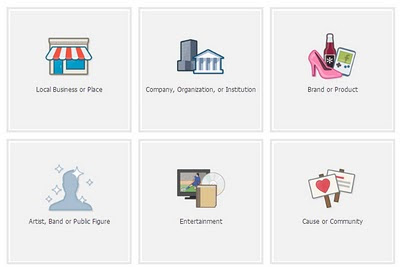
3. Then select your category.

4. Then Type your page name and click Get Starter.

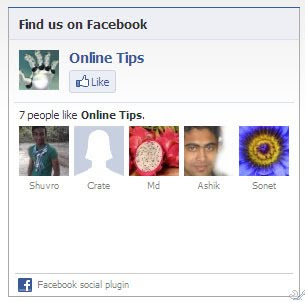
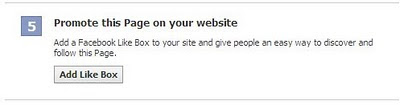
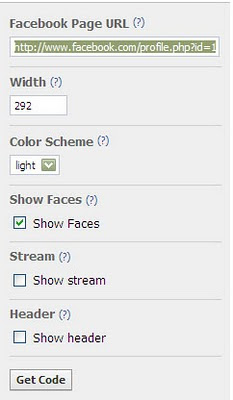
5. Then Click Add like Box.

6. Then copy your page profile id.

7. Then past your page profile id .

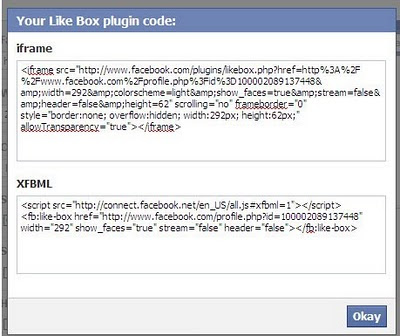
8. Then copy the second code .

9. Then past the code in your Blog Gadget.

10. Click Design > Add Gadget > HTML/JavaScript > Click Save.
Now enjoy your facebook like page on your blog.

Post a Comment
0 comments
Dear readers,Please Write Relevant Comment with Polite Language.Your comments inspired me to continue blogging. Your opinion much more valuable to me. Thank you.